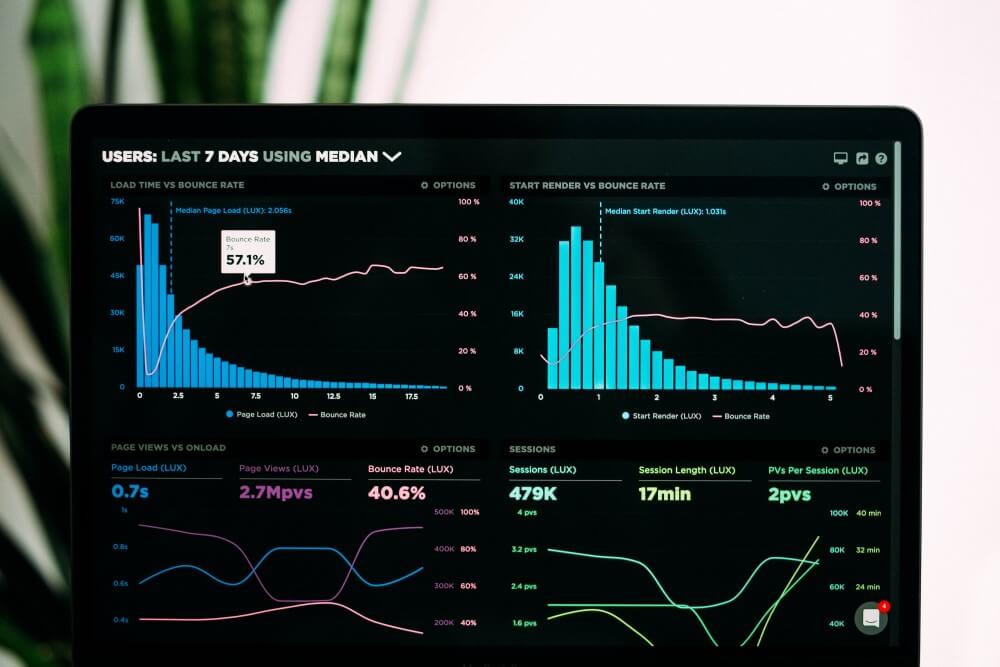
This is a common issue we hear from those who switch to us from competitors. When the reservations management system is slow it naturally slows everyone down. The dashboard is often a point of concern for users.
We recently noticed that the way we were supporting dashboards was also starting to show performance issues. We’re pulling large amounts of data and pulling them multiple times on the same page. This causes significant performance issues. So we changed that in a few different ways.
Caching
Caching isn’t a new concept for us, nor is it a new concept in general. Caching means once you pull the data we store a copy of it for a set amount of time. If you request the same data again during that time we return the saved, or cached, version instead of fresh data. This alone caused the performance cost to drop for the dashboard in about half.
Asynchronous Rendering of Widgets
Prior to this release we relied on the server to get nearly all of the dashboard data prior to rendering the page. This meant that as the dashboard slowed down the user would wait at a white screen before returning all of the dashboard all at once. But some widgets have larger data payloads than other. Because of this some data points could be ready but we have to wait until all are done before the page renders.
Going forward we now request the data for each widget independently. So, the default dashboard has five widgets currently. The widget that takes the longest is the calendar of reservations so prior to this update the entire page waited for all five widgets to come back with data before rendering. Flash-forward to today and we are rendering out the dashboard with no data, then asking the server for five different sets of data. Whenever one of the widget data sets returns, it renders on the page. Those that are fast render before those that are slower. This means we’re using the concept of asynchronous programming, meaning request and receive on-demand.
The Results
We looked at three test businesses that do high volume. We registered an average of 51% reduction in load time for DOM ready. DOM ready means that all of the HTML is been parsed by the browser but not all resources are loaded (think images and such.) We also looked at DOM load, which is when all resources are fully loaded on the page. We saw an average reduction of 50% for DOM load. We also noticed that the overall reduction improved the bigger the dataset. Put in another way: the more data a business has (i.e. the bigger the scale) the better the performance gains.
These numbers represent the first time a user visits the dashboard. But we also implement caching so subsequent views of the dashboard within the caching window will be even faster. On the first request the dashboard data, meaning the data that tells the site what a dashboard should look like and the widgets it contains, takes on average of 2.33 milliseconds. Ignoring that this is already a massive improvement from the previous experience, a cached dashboard will take less than 1 millisecond to process. On average that’s a reduction of 57% for dashboard processing time.
Additionally the default dashboard contains five widgets. The average processing time for a widget for the first view of the dashboard is 263 milliseconds. If the same user comes back within the cache window these same widgets will process within 2 milliseconds! Even better, the widgets, once cached, will render in 99% less time than the initial load.
We will continue to be tuning the performance of dashboards to make them even faster to help operators, users, and owners work faster and smarter.